副業から転職まで!
ウェブデザイナー講座で
「やりたい」を、かたちに。
この講座では、ウェブデザインの基礎知識をしっかりと固めながら、スキルアップを目指して学べる環境を提供しています。オンラインで受講できるので、忙しい毎日の中でも隙間時間を使って、いつでもどこでも学習を続けられます。
手頃な価格でありながら、充実したカリキュラムを用意しているので、無理なく楽しく学び続けることができます。
今すぐプロのウェブデザイナーになるための一歩を踏み出しましょう!この講座は、あなたの「やりたい」をかたちにするお手伝いをいたします。
手頃な価格でありながら、充実したカリキュラムを用意しているので、無理なく楽しく学び続けることができます。
今すぐプロのウェブデザイナーになるための一歩を踏み出しましょう!この講座は、あなたの「やりたい」をかたちにするお手伝いをいたします。
こんな方におすすめ

ウェブデザインに興味がある

時間をかけずに手に職を付けたい

リモート業務などの自由度の高い働き方をしたい

副業や転職をしたい
習得できるスキル
基礎デザイン、HTML/CSS、JavaScript、レスポンシブデザイン、プロトタイプなど、ウェブデザインに必要なスキルを網羅しています。
Illustrator
・ツールの操作方法
・簡単なイラスト作成
・ロゴ制作
・簡単なイラスト作成
・ロゴ制作
Photoshop
・画像補正
・バナー制作
・バナーのリサイズ
・バナー制作
・バナーのリサイズ
Figma
・LP制作
・レスポンシブデザイン
・プロトタイプ
・レスポンシブデザイン
・プロトタイプ
コーディング
・HTML / CSS
・JavaScript
・jQuery
・JavaScript
・jQuery
コース内容
デザインの基礎を学ぶ
ウェブデザイナーのワークフローやウェブサイトの基礎を学んだ後に、デザインの基本原則を詳しく学びます。
視覚的に魅力的なレイアウトや効果的な配色、フォント選びなど、基礎知識をしっかりと身につけます。
視覚的に魅力的なレイアウトや効果的な配色、フォント選びなど、基礎知識をしっかりと身につけます。
講習内容
ウェブデザイン概論 / レイアウト基礎知識 / 色の基本原則と配色 / フォント概論 / デジタル画像基礎
Illustratorの基本からロゴ制作
Illustratorの基本操作を学び、ロゴや簡単なイラスト制作、さらに印刷物の納品データの作成方法までを習得します。
講習内容
基本操作 / 図形 / 着色 / ペンツール / ブラシツール / テキストツール / シェイプ編集 / ロゴ作成
Photoshopを用いた画像編集やバナー制作
Photoshopの豊富な機能を活用し、基本的な操作方法から、画像の編集や加工、バナーの制作方法を学びます。
講習内容
基本操作 / レイヤー / マスクについて / 画像の切抜き / 画像補正 / 色の調整 / バナー作成・リサイズ

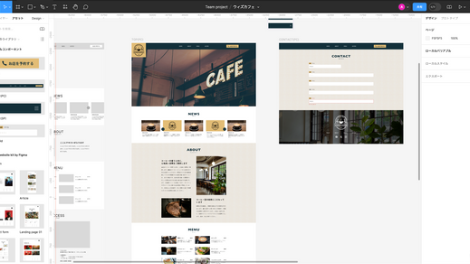
Figmaを用いたLP制作やプロトタイプ制作
Figmaを用いてLP(ランディングページ)を制作します。PC・SP版のデザインを作成後、インタラクションを追加し、実際のウェブサイトに近い動きを確認します。
講習内容
基本操作 / カフェのLPデザイン / インタラクションの追加

制作したLPをコーディングしてみよう
HTML,CSSの基礎を学び、Figmaで制作したLPをもとにコーディングするWebページ制作を学びます。スマホ画面対応のレスポンシブデザインも身につけます。
※こちらの講座は8月8日(木)より講座内に順次追加予定です
講習内容
HTML基礎 / CSS基礎 / JavaScript基礎 / JQuery基礎 など
料金
通常料金(税別)
100,000円
※こちらは買い切りの受講料金です。一度ご購入いただけば何度でも視聴可能です。
※支払い方法は、クレジットカード支払いとなります。
※支払い方法は、クレジットカード支払いとなります。
よくある質問
講座の受講期間はどれくらいですか?
標準的な受講期間は6ヶ月ですが、自分のペースに合わせて進めることができるので、早く修了することも可能です。
学習ペースは自分で決められますか?
はい、全ての講座はオンラインで提供されており、自分のペースで学習を進めることができます。
講座はどのデバイスで受講できますか?
講座はPC、タブレット、スマートフォンなど、インターネットに接続できる全てのデバイスで受講可能です。
 TOP
法人の方へ
個人の方へ
販売パートナー募集
オンライン授業
TOP
法人の方へ
個人の方へ
販売パートナー募集
オンライン授業